- May -akda Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- Huling binago 2025-01-24 12:27.
Sa tutorial na ito, gagawa kami ng retro sun rays graphic, na perpekto para sa mga proyektong nangangailangan ng vintage look at ilang karagdagang interes sa background. Ito ay isang medyo madaling graphic na gawin, na kung saan ay gagamitin ko ang pen tool, pagdaragdag ng kulay, pagdoble ng mga layer, pag-aayos ng mga hugis, at pagdaragdag ng gradient. Gagamitin namin ang Photoshop CS6, ngunit maaari mong sundan ang isang mas lumang bersyon na pamilyar sa iyo.
Para makapagsimula, ilulunsad namin ang Photoshop. Magagawa mo ang parehong pagkatapos ay magpatuloy sa bawat isa sa mga hakbang upang sundin.
Gumawa ng Bagong Dokumento

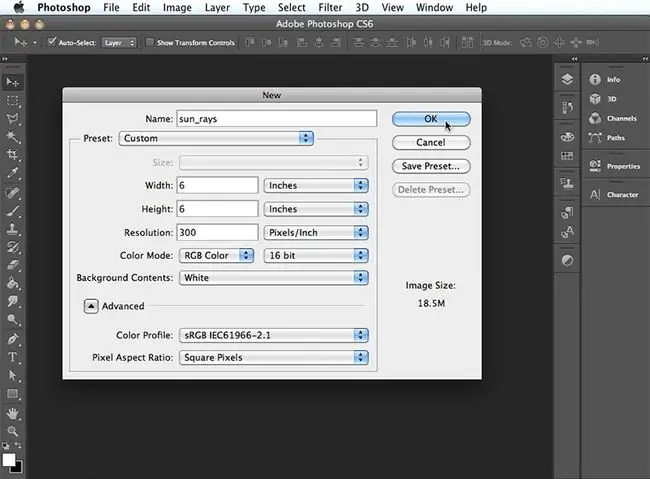
Para gumawa ng bagong dokumento, piliin ang File > New. I-type ang pangalan, Sun Rays at pati na rin ang lapad at taas na 6 x 6 na pulgada. Panatilihin ang natitirang mga default na setting kung ano ang mga ito at piliin ang OK.
Magdagdag ng Mga Gabay

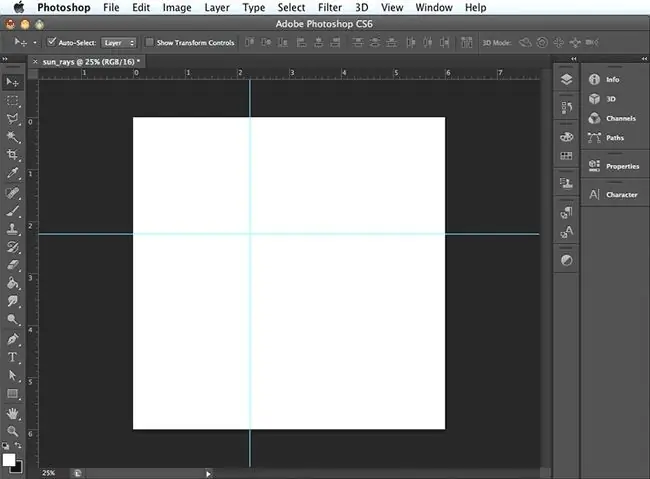
Pumili Tingnan ang > Rulers. Pagkatapos ay i-drag ang isang gabay mula sa tuktok na ruler at ilagay ito 2 1/4 pulgada pababa mula sa tuktok na gilid ng canvas. Mag-drag ng isa pang gabay mula sa side ruler at ilagay ito 2 1/4 inches mula sa kaliwang gilid ng canvas.
Gumawa ng Triangle

Maaari mo lang piliin ang Polygon tool sa panel ng mga tool, ipahiwatig ang 3 para sa bilang ng mga gilid sa Options bar sa itaas, pagkatapos ay mag-click sa canvas at i-drag. Ngunit iyon ay gagawing masyadong uniporme ang tatsulok at gusto namin itong mas mahaba kaysa sa mas malawak. Kaya gagawin natin ang ating tatsulok sa ibang paraan.
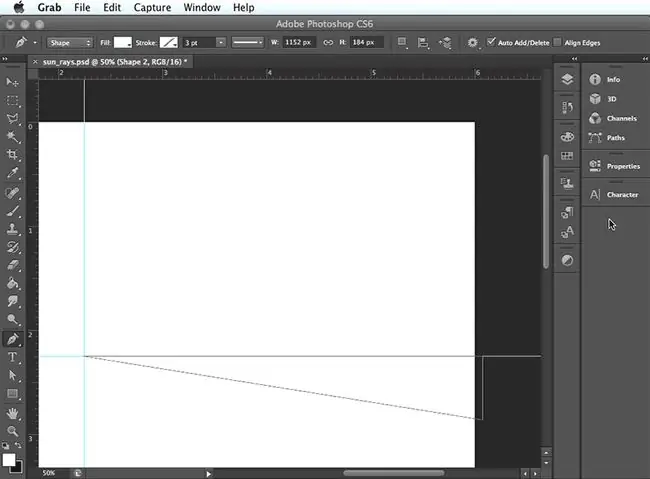
Choose View > Zoom In Pagkatapos ay piliin ang Pen tool sa Tools panel, piliin ang punto kung saan nagsa-intersect ang aming dalawang gabay, piliin ang gabay kung saan ito lumalabas sa canvas, pumili ng kaunti sa ibaba nito, at muling piliin kung saan nagsa-intersect ang mga gabay. Bibigyan ka nito ng tatsulok na parang isang sinag ng araw.
Magdagdag ng Kulay

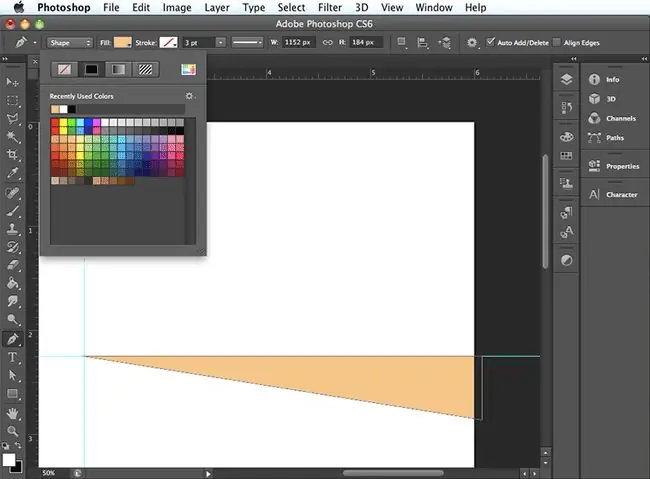
Sa Options bar, piliin ang maliit na arrow sa sulok ng Fill box, pagkatapos ay sa pastel yellow-orange color swatch. Awtomatiko nitong pupunuin ang tatsulok ng kulay na iyon. Pagkatapos ay piliin ang View > Zoom out.
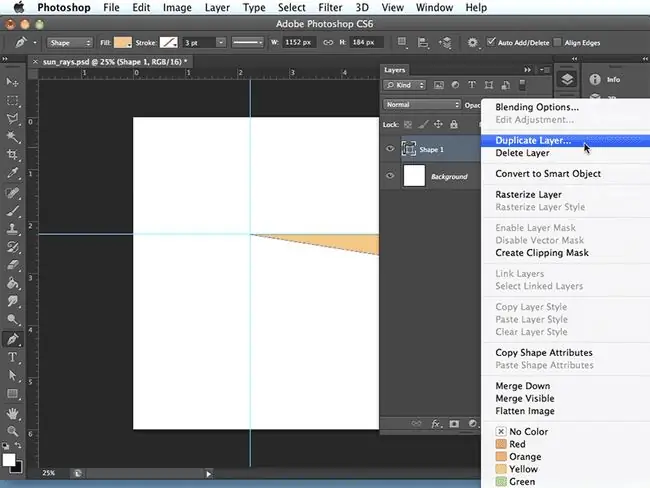
Duplicate Layer

Upang buksan ang panel ng Mga Layer, piliin ang Window > Layers Pagkatapos ay i-right-click ang Shape 1 na layer, sa kanan nito pangalan, at piliin ang Duplicate Layer May lalabas na window na magbibigay-daan sa iyong panatilihin ang default na pangalan ng duplicate na layer o palitan ang pangalan nito. I-type ang, Shape 2 para palitan ang pangalan nito at piliin ang OK
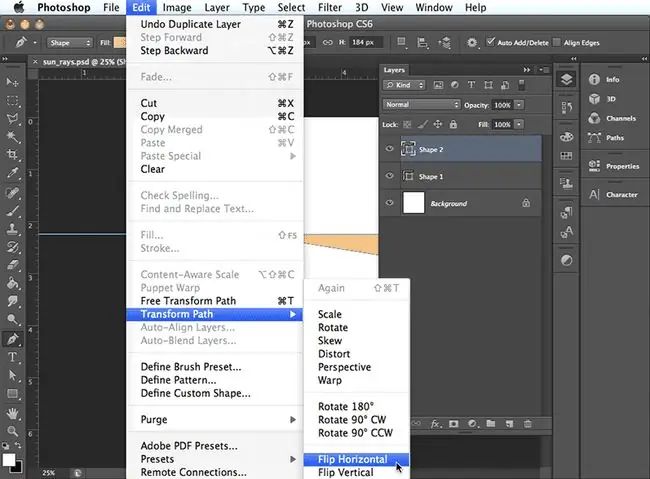
Flip Shape

With Shape 2 na naka-highlight sa Layers panel, piliin ang Edit > Transform Path > Flip Horizontal.
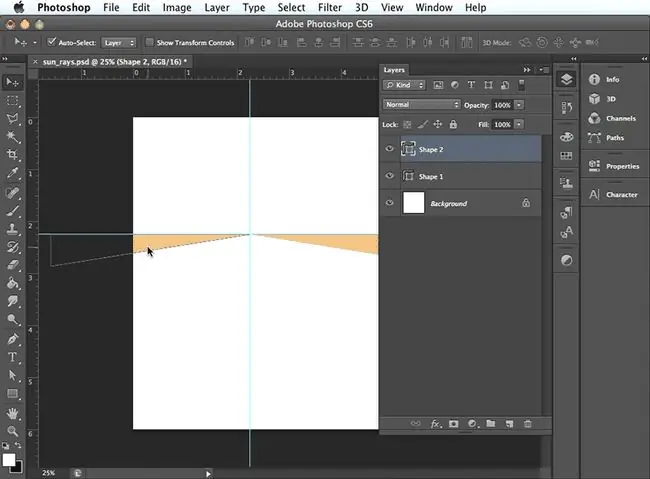
Ilipat ang Hugis

Piliin ang Move na tool sa Tools panel, pagkatapos ay piliin at i-drag ang naka-flip na hugis sa kaliwa hanggang sa tila sumasalamin sa iba sa paraang parang salamin.
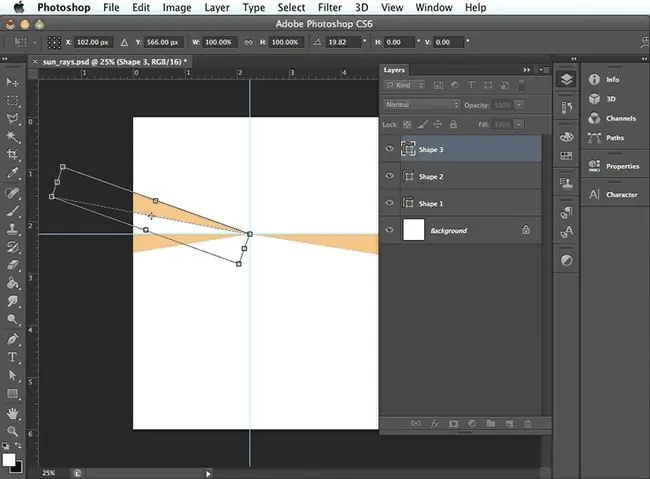
I-rotate ang Hugis

Sa parehong paraan tulad ng dati, i-duplicate ang isang layer. Pangalanan ang isang ito, Shape 3 at piliin ang OK Susunod, piliin ang I-edit > Transform Path > Rotate Piliin at i-drag sa labas ng bounding box upang paikutin ang hugis, pagkatapos ay piliin at i-drag sa loob ng bounding box upang iposisyon ang hugis. Kapag nasa posisyon na, pindutin ang return.
Space Apart Shapes

Tulad ng dati, i-duplicate ang isang layer at iikot ang hugis, pagkatapos ay gawin ito nang paulit-ulit hanggang sa magkaroon ka ng sapat na mga hugis upang punan ang canvas ng mga tatsulok, na nag-iiwan ng espasyo sa pagitan ng mga ito. Dahil hindi kailangang maging perpekto ang spacing, magka-eyeball lang sa posisyon.
Upang matiyak na ang lahat ng mga tatsulok ay nasa kung saan sila dapat naroroon, piliin ang canvas na may tool na Zoom, kung saan nagsalubong ang dalawang gabay. Kung ang isang tatsulok ay wala sa lugar, piliin at i-drag gamit ang tool na Move upang muling iposisyon ang hugis. Para mag-zoom back out, piliin ang View > Fit on Screen Isara ang Layers panel sa pamamagitan ng pagpili sa Window > Layers
Transform Shapes
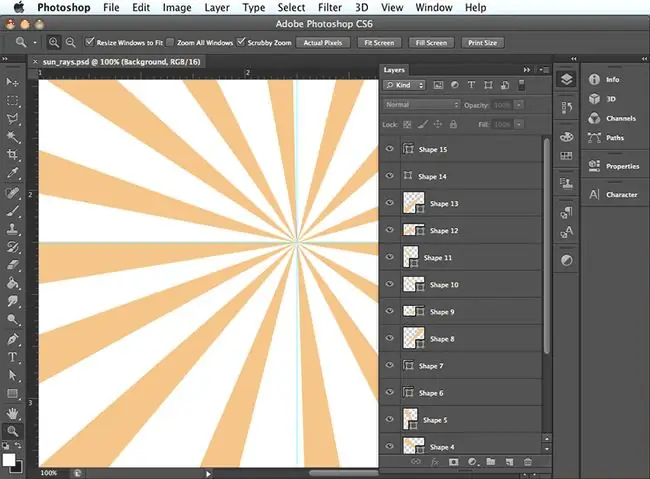
Dahil ang ilan sa mga sinag ng araw ay hindi lumalabas sa canvas, iunat ang mga ito. Upang gawin ito, pumili ng tatsulok na masyadong maikli, piliin ang I-edit ang > Free Transform Path, i-click at i-drag ang gilid ng bounding box na pinakamalapit sa gilid ng canvas hanggang sa lumampas ito ang gilid, pagkatapos ay pindutin ang enter o return Gawin ito para sa bawat tatsulok na kailangang pahabain.
Gumawa ng Bagong Layer

Dahil hindi mo na kailangan ang iyong mga gabay, piliin ang View > Clear Guides.
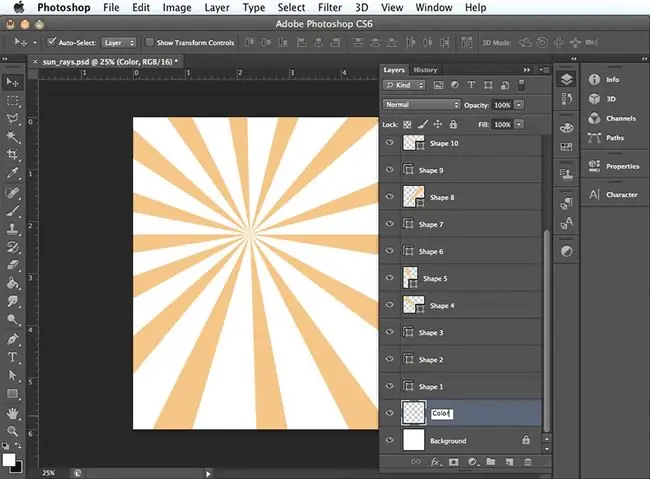
Kailangan mo na ngayong gumawa ng bagong layer na nasa itaas lang ng Background layer sa Layers panel, dahil kahit anong layer ang nasa itaas ng isa pa sa Layers panel ay nasa harap nito sa canvas, at ang susunod na hakbang ay mangangailangan ganyang arrangement. Kaya piliin ang Background na layer pagkatapos ay sa Gumawa ng Bagong Layer na button, pagkatapos ay i-double click ang pangalan ng bagong layer at i-type ang bagong pangalan, kulay
Gumawa ng Square

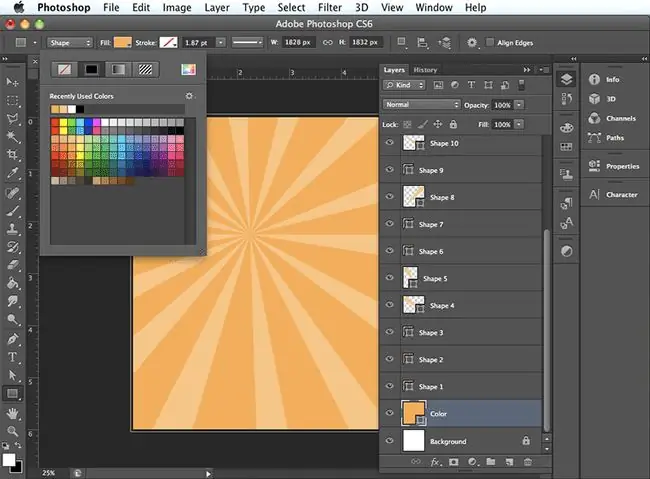
Dahil ang disenyo ay may masyadong contrast sa halaga, takpan ang puti ng kulay na katulad ng pastel na dilaw-kahel. Gawin ito sa pamamagitan ng pagguhit ng malaking parisukat na sumasaklaw sa buong canvas, piliin ang Rectangle tool sa Tools panel, pagkatapos ay piliin ang nasa labas lang ng canvas sa kaliwang sulok sa itaas at i-drag sa labas lang ng canvas sa kanang ibaba. Sa Options bar, pumili ng isang light yellow-orange na kulay para sa fill, dahil malapit ito sa value sa pastel yellow-orange.
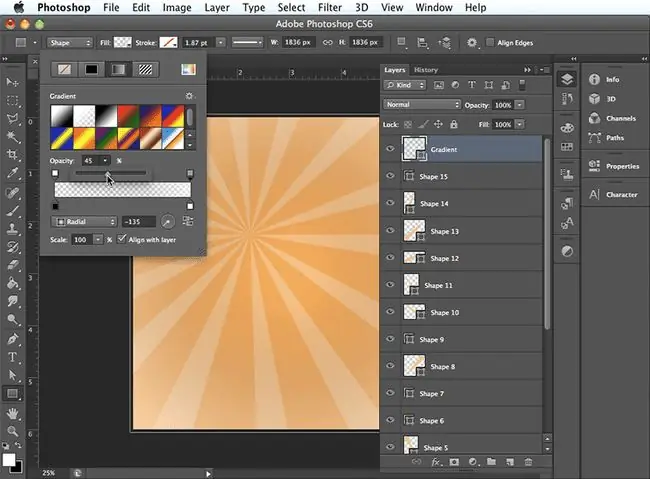
Gumawa ng Gradient

Upang gumawa ng gradient na nasa ibabaw ng lahat ng iba pa, kailangan mong piliin ang layer sa itaas sa Layers panel, pagkatapos ay sa Gumawa Bagong Layer na button. Gayundin, i-double click ang pangalan ng layer pagkatapos ay i-type ang, Gradient Ngayon, para gawin ang gradient, gamitin ang Rectangle na tool upang lumikha ng isang parisukat na lumalabas sa mga gilid ng canvas, at baguhin ang Solid Color fill sa isang Gradient fill. Susunod, baguhin ang istilo ng gradient sa Radial at i-rotate ito sa - 135 degrees Piliin ang Opacity Stopsa dulong kaliwa at baguhin ang opacity sa 0, na gagawin itong transparent. Pagkatapos ay piliin ang Opacity Stop sa dulong kanan at baguhin ang opacity sa 45, para gawin itong semitransparent.
Piliin ang File > I-save at tapos ka na. Mayroon ka na ngayong graphic na handang gamitin sa anumang proyektong nangangailangan ng sinag ng araw.






