- May -akda Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- Huling binago 2025-06-01 07:18.
Mga Key Takeaway
- Gagamit na ngayon ang Google ng mga karaniwang elemento ng interface ng Apple sa mga iOS app nito.
- Ang pagsunod sa mga convention ng UI ay ginagawang mas madaling gamitin at i-develop ang isang app.
-
Ang pagpapanatili ng buong custom na UI ay napakaraming walang kabuluhang abala.

Itinigil ng Google ang "Material" na disenyo ng user interface nito sa pabor sa paggamit ng mga sariling UI convention ng iOS. Ngunit ito ba ay tungkol lamang sa hitsura?
Ang bawat platform ng computer ay may mga convention sa user interface. Kabilang dito ang hitsura nito, kung paano ito gumagana, at kung ano ang maaaring asahan ng mga user. Halimbawa, ginagamit ng Mac ang ⌘+V shortcut para i-paste, samantalang ang Windows ay gumagamit ng Control+V. At habang ang Mac ay may isang solong menu bar na palaging nasa tuktok ng screen, ang Windows ay naglalagay ng mga menu bar sa bawat window. Ang mga third-party na app na hindi sumusunod sa mga convention na ito ay nakakaramdam, at hindi nababagay. Ngunit ang pagbabago ng puso ng Google ay maaaring higit pa sa pagtingin at pakiramdam sa bahay.
"Sa karamihan, ang iOS kumpara sa Android UI convention ay higit sa lahat ay isang istilong pagkakaiba sa halip na isang functional. Halimbawa, ang on/off switch ay halos pareho sa parehong platform, " Chao He, ng Swenson Siya ang ahensya ng digital na produkto, sinabi sa Lifewire sa pamamagitan ng email.
"Ang tunay na pakinabang dito ay ang mga iOS app ng Google ay magiging pare-pareho sa istilo sa natitirang bahagi ng iOS ecosystem," dagdag niya. "Tutulungan din nito ang Google na bawasan ang pagsusumikap sa pag-develop upang gayahin ang kanilang sariling wika ng disenyo sa loob ng balangkas ng iOS, na nagpapahintulot sa kanila na muling ituon ang pagsisikap na iyon sa ibang lugar."
Tingnan at Pakiramdam
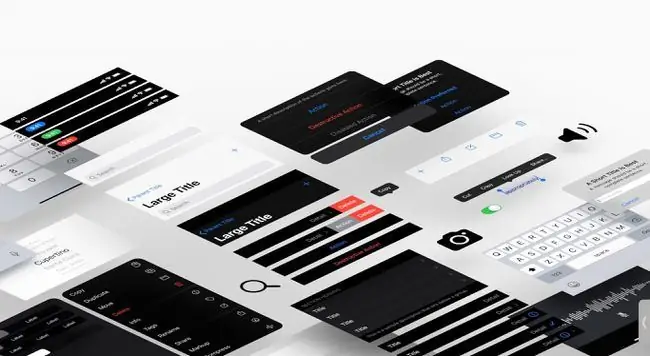
Kung lumipat ka mula sa iPhone patungo sa Android phone, o kabaliktaran, kakaiba ang pakiramdam ng lahat. Halimbawa, noong mayroon pa ring home button ang iPhone, maaari mong makita ang iyong sarili na pinindot ang ibaba ng isang screen na sinusubukang lumabas sa isang app. Para magkasya ang isang app, kailangan nitong gamitin ang mga itinatag na kombensiyon. Ang Apple ay mayroon ding isang set ng mga dokumento-ang Human Interface Guidelines, o HIG-na nagpapayo sa lahat mula sa layout ng icon hanggang sa mga font.

Ang pagsunod sa mga convention na ito ay mabuti para sa developer-ito ay hindi gaanong pag-isipan, at nagreresulta sa isang app na naaayon na sa iba-at mabuti para sa user. Hindi namin kailangang muling matutunan ang keyboard shortcut para sa Save o Print para sa bawat app, halimbawa. O alam namin na sa Mac, hindi tini-trigger ng isang button ang pagkilos nito hanggang sa ilabas mo ito. Ang kapaki-pakinabang na panuntunang ito ay nagbibigay-daan sa iyong i-abort ang isang maling pag-click sa pamamagitan lamang ng pag-slide ng mouse pointer palayo sa on-screen na kontrol bago bitawan ang pindutan ng mouse (ito ay gumagana sa mga pag-tap din sa iOS - ngunit higit na pare-pareho).
Ngunit walang pakialam ang Google sa alinman sa mga iyon. Kung nangyari ito, pinagtibay sana nito ang mga UI convention ng Apple taon na ang nakalipas, sa halip na i-port ang sarili nitong mga kontrol at paradigm sa iPhone at iPad. Ang malamang na dahilan kung bakit inililipat ng Google ang diskarte nito ay dahil mahirap itong magtrabaho.
Go With the Flow
Kapag bumuo ng app ang isang developer, makakakuha sila ng maraming pre-made na asset nang libre. Walang sinuman ang kailangang magdisenyo ng isang button o isang window toolbar. Sinasabi lang nila sa computer na gumuhit ng window, o magdagdag ng isang hilera ng mga button, at ginagamit nila ang built-in, Apple-designed na mapagkukunan.
"Ang isang iOS app ay [paradigmatic] kung gumagamit ito ng isa sa mga programming language ng Apple, 'Swift' o 'Objective-C, ' sinabi ng software engineer na si Cal Mitchell sa Lifewire sa pamamagitan ng email.
Ang tunay na pakinabang dito ay ang mga iOS app ng Google ay magiging pare-pareho sa istilo sa iba pang bahagi ng iOS ecosystem.
At ang paggamit ng mga built-in na wikang ito ay may iba pang mga pakinabang.
"Kapag ang isang developer ay gumamit ng isa sa mga wikang ito sa konteksto ng pag-develop ng app, lalo na kasabay ng iba pang iOS partikular na SDK (software development kit), ito ay lubhang nagpapataas ng performance. Bilang karagdagan, ang mga native na app ay maaaring gumamit ng lubos sa lahat ng kakayahan ng device, nangangahulugan man iyon ng paggamit ng camera, GPS, o iba pang system, " sabi ni Mitchell.
Posibleng maghalo at magtugma, gamit ang toolkit ng developer ng Apple, at magdagdag sa sarili mong hitsura, ngunit nagdudulot iyon ng maraming abala. Sa tuwing gagawa ang Apple ng iPad na may ibang laki ng screen, o bahagyang binabago ang hitsura ng UI, naiiwan ka.

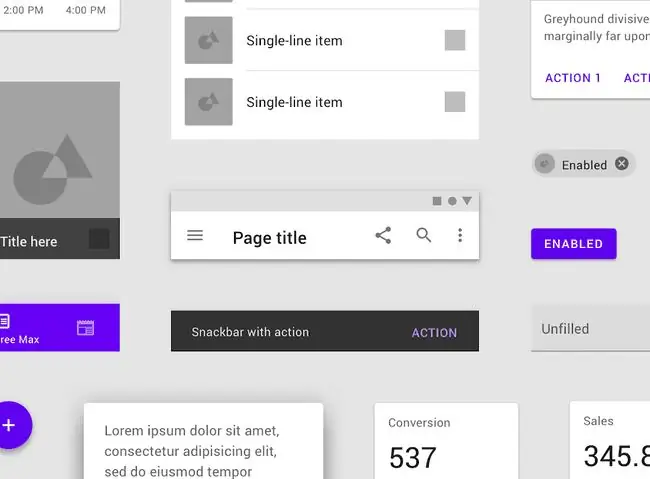
"Ang Google ay may sarili nitong hanay ng mga bahagi (Material UI) na binuo para sa mga app nito na magmukhang pare-pareho sa iOS at Android. Gayunpaman, sa mga paglabas ng mga bagong bersyon ng iOS, ang pagpapanatili ng mga bahaging iyon ay naging mas mahirap, dahil ang Apple ay patuloy na nagdaragdag mga bagong feature at bagong pagpapahusay sa kanilang mga bahagi ng UI, kung minsan ay binabago pa ang buong hitsura at pakiramdam, " sinabi ng developer ng mobile app na si Dragos Dobrean sa Lifewire sa pamamagitan ng email.
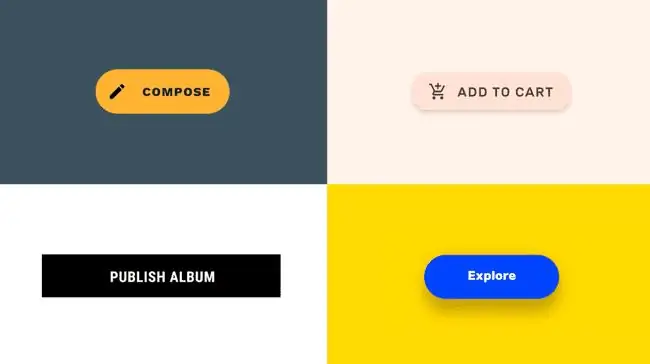
"Kailangan ba talagang buuin ang switch na custom na nakaayon sa isang generic na sistema ng disenyo? O baka sapat na gamitin lang ang system solution at magpatuloy?" isinulat ni Jeff Verkoeyen, ang chief design engineer ng Google para sa mga produkto ng Apple, sa isang Twitter thread.
Ang sagot, ngayon, ay parang "Move on na lang tayo."






