- May -akda Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- Huling binago 2025-01-24 12:27.
Ang mga ad at sales flier ay karaniwang mga dokumentong na-publish sa desktop. Magdidisenyo man ng mga ad para sa mga kliyente o para sa iyong sariling negosyo, maaari mong pagbutihin ang pagiging epektibo ng mga ad na iyon sa pamamagitan lamang ng ilang mga diskarte sa disenyo na napatunayan na sa oras.
Kapag tiningnan ng mga mambabasa ang iyong ad ano ang una nilang nakikita? Sa pagkakasunud-sunod, isinasaad ng pananaliksik na ang mga mambabasa ay karaniwang tumitingin sa:
- Visual
- Caption
- Headline
- Kopyahin
- Lagda (Pangalan ng mga advertiser, impormasyon sa pakikipag-ugnayan)
Ang isang paraan ng pagtiyak na nababasa ang iyong ad ay ang pag-aayos ng mga elemento sa ganoong pagkakasunud-sunod, mula sa itaas hanggang sa ibaba. Iyon ay sinabi, ang iyong ad ay dapat ding humantong sa pinakamalakas na elemento nito. Minsan ang visual ay maaaring pangalawa sa headline. Kung ganoon, maaari kang magpasya na unahin ang headline. Maaaring hindi kailangan ng caption sa lahat ng oras at kadalasan ay gugustuhin mong magsama ng mga karagdagang elemento gaya ng mga pangalawang larawan o kahon ng kupon.
Bagama't hindi ito ang tanging paraan upang magdisenyo ng ad, ito ay isang madaling ipatupad, matagumpay na formula para sa maraming uri ng mga produkto o serbisyo. Dito, makikita mo ang pangunahing layout at tatlong pagkakaiba-iba sa format na ito na tinatawag ding Ogilvy pagkatapos ng eksperto sa advertising na si David Ogilvy na ginamit ang formula ng layout na ito para sa ilan sa kanyang pinakamatagumpay na ad.
Software para sa Disenyo ng Ad
Ang mga display ad ay maaaring idisenyo sa karamihan ng anumang desktop publishing software kabilang ang Adobe InDesign, QuarkXPress, Scribus, o Serif PagePlus. Ang mga programa sa pagguhit ng vector gaya ng Adobe Illustrator ay sikat din para sa mga layout ng solong pahina gaya ng mga ad.
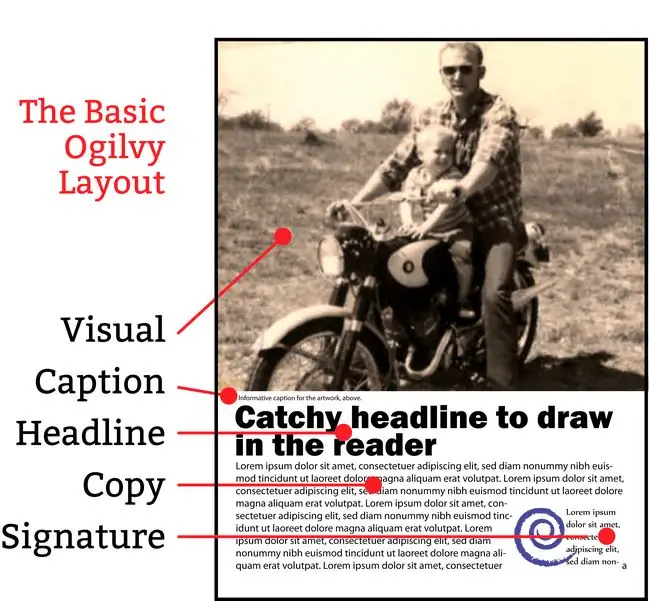
Basic Ogilvy Ad Layout

Ang eksperto sa advertising na si David Ogilvy ay gumawa ng formula ng layout ng ad para sa ilan sa kanyang pinakamatagumpay na mga ad na naging kilala bilang Ogilvy. Ang ipinapakitang paglalarawan dito ay ang pangunahing disenyo na sumusunod sa klasikong visual, headline, caption, kopya, format ng lagda. Mula sa pangunahing layout ng ad na ito, hinango ang iba pang mga variation.
Subukang baguhin ang mga margin, font, leading, laki ng paunang cap, laki ng visual, at ilagay ang kopya sa mga column upang i-customize ang pangunahing format ng layout ng ad na ito.
- Visual sa itaas ng page. Kung gumagamit ka ng larawan, i-bleed ito sa gilid ng page o ad space para sa maximum na epekto.
- Para sa mga larawan, maglagay ng mapaglarawang caption sa ibaba.
- Ilagay ang iyong headline sa tabi.
- Sundan gamit ang iyong pangunahing kopya ng ad. Isaalang-alang ang isang drop cap bilang isang lead-in upang makatulong na maakit ang mambabasa sa kopya.
- Ilagay ang iyong impormasyon sa pakikipag-ugnayan (pirma) sa kanang sulok sa ibaba. Sa pangkalahatan, iyon ang huling lugar na pinupuntahan ng mata ng mambabasa kapag nagbabasa ng ad.
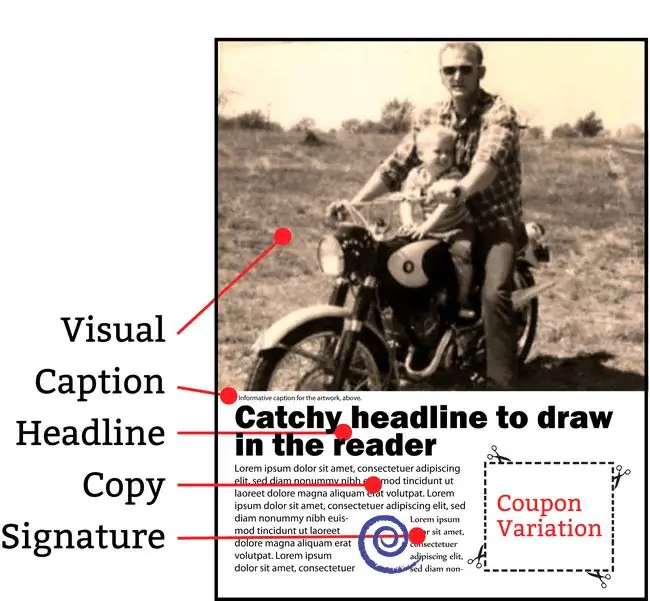
Variation ng Kupon ng Ogilvy Ad Layout

Ang mga kupon ay nakakaakit ng pansin at maaaring tumaas ang tugon sa iyong ad. Kahit na ang hitsura lamang ng isang kupon-gamit ang pamilyar na dashed na linya sa paligid ng isang bahagi ng iyong ad-ay maaaring magkaroon ng parehong epekto. Ang ilustrasyon na ipinapakita dito ay ang pangunahing disenyo ng layout ng ad ng Ogilvy ngunit may kopya sa format na tatlong hanay na naglalagay ng kupon sa sulok sa labas.
Gumawa ng mga karagdagang pagbabago sa layout ng ad na ito sa pamamagitan ng pagbabago sa mga margin, font, leading, laki ng paunang cap, laki ng visual, at pagbabago sa layout ng column. Mag-eksperimento sa iba't ibang istilo ng kupon.
- Visual sa itaas ng page.
- Caption larawan sa ibaba.
- Headline susunod.
- Place main ad copy sa unang dalawang column ng tatlong column na grid o ilang variation. Ilagay ang iyong impormasyon sa pakikipag-ugnayan (signature) sa ibaba ng gitnang column.
- Sa ikatlong column maglagay ng coupon o isang faux coupon. Ang paglalagay ng kupon sa labas na sulok ng iyong ad ay nagpapadali sa pag-clip out
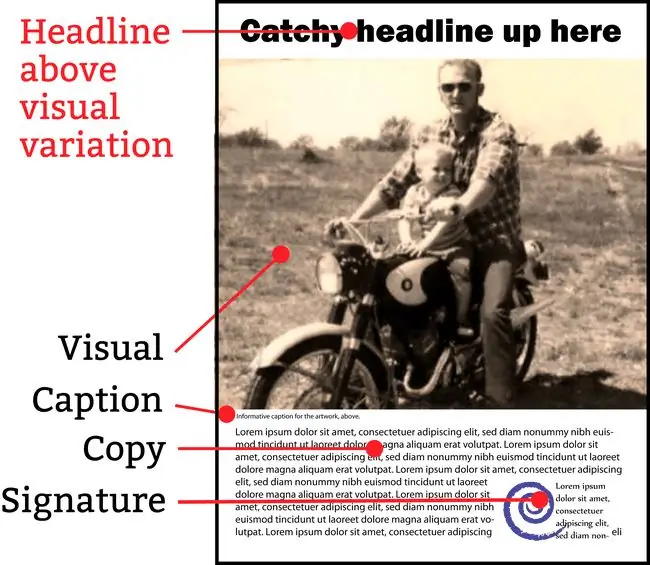
Headline Unang Variation ng Ogilvy Ad Layout

Minsan mas matimbang ang headline kaysa sa visual. Ang ilustrasyon dito ay ang pangunahing disenyo ng layout ng ad ng Ogilvy ngunit may headline na inilipat sa itaas ng visual. Gamitin ang variation na ito kapag ang headline ang mas mahalagang elemento ng mensahe.
Para sa higit pang variation subukang baguhin ang mga margin, font, leading, laki ng paunang cap, laki ng visual, at baguhin ang layout ng column sa layout ng ad na ito.
- Headline muna. Kapag ang iyong headline ay nag-pack ng mas malaking suntok o mas mahalaga kaysa sa larawan, ilagay ito sa itaas upang makuha muna ang mambabasa. Bigyan ang headline ng sarili nitong espasyo o ilagay ito sa iyong pangunahing likhang sining.
- Visual susunod.
- Caption larawan sa ibaba. Bagama't hindi palaging kinakailangan, huwag palampasin ang lugar na ito upang parehong ipaliwanag ang iyong visual at makakuha ng isa pang mensahe sa advertising sa harap ng mambabasa.
- Place main ad copy sa isa o dalawang column. O gumamit ng tatlong column na layout at maglagay ng coupon sa ikatlong column.
- Ilagay ang iyong impormasyon sa pakikipag-ugnayan (pirma) sa ibaba ng pangalawang column sa kanang sulok sa ibaba.
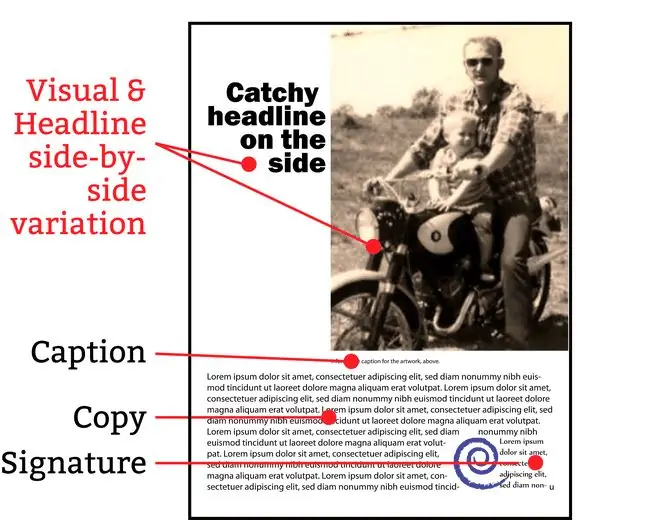
Headline Kanan o Kaliwang Variation ng Ogilvy Ad Layout

Nakalarawan dito ang pangunahing disenyo ng Ogilvy ngunit inilipat ang headline sa gilid ng visual. Maaaring nasa kaliwa o kanan (ang mga template ay para sa kanan ng headline at dalawang hanay na kopya). Pinapantayan ng format ng layout ng ad na ito ang visual at headline pati na rin ang mas maraming puwang para sa mas mahahabang headline o patayong mga larawan.
Para higit pang i-customize ang hitsura ng layout ng ad na ito, baguhin ang mga margin, font, leading, laki ng paunang cap, laki ng visual, at baguhin ang layout ng column. Maaari mong subukan ang isang margin sa margin na larawan ngunit ilagay ang headline sa ibabaw ng larawan sa isang gilid o sa iba pa ayon sa naaangkop sa background (huwag kalimutan ang contrast sa pagitan ng text at background!).
- Visual muna, sa kaliwa o kanan. Kung ang visual ay angkop sa isang mas patayong kaayusan o kung gusto mong ipantay ang kahalagahan ng visual at headline, subukan ito.
- Headline sa tabi, sa kanan o kaliwa ng visual. Kapag hinati mo ang iyong headline sa ilang linyang tulad nito, malamang na gugustuhin mong iwasan ang mga headline na masyadong mahaba.
- Caption larawan sa ibaba.
- Place main ad copy sa dalawang column. Baka gusto mong gumamit ng drop cap bilang lead-in.
- Ilagay ang iyong impormasyon sa pakikipag-ugnayan (pirma) sa ibaba ng pangalawang column sa kanang sulok sa ibaba.






