- May -akda Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- Huling binago 2025-01-24 12:27.
Ano ang Dapat Malaman
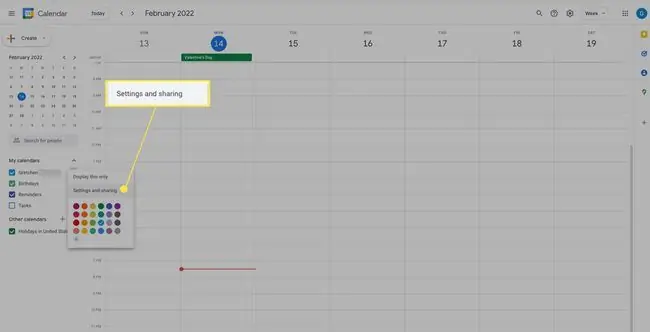
- Sa Google Calendar, piliin ang three dots sa tabi ng isang kalendaryo > Settings and Sharing > copy I-embed ang code.
- Kopyahin ang code para sa mga default na setting ng kalendaryo o piliin ang Customize upang baguhin ang mga setting.
- Kopyahin ang HTML code at i-paste sa HTML para sa iyong web page.
Ipinapaliwanag ng artikulong ito kung paano pumili, mag-customize, at mag-embed ng Google Calendar sa iyong website. Nalalapat ang mga tagubilin sa mga desktop sa anumang browser.
Paano Mag-embed ng Google Calendar sa Iyong Website
Gamitin ang libreng Google Calendar upang pamahalaan at ibahagi ang isang kalendaryong nakaharap sa publiko sa iyong website.
Pagsisimula: Mga Setting

Upang mag-embed ng kalendaryo, mag-log in sa Google Calendar. Susunod, pumunta sa kaliwang panel at mag-hover sa kalendaryong gusto mong i-embed. Piliin ang three dots na lalabas. Sa pinalawak na kahon ng opsyon, piliin ang Mga Setting at pagbabahagi.
Kopyahin ang Code o Pumili ng Higit Pang Opsyon

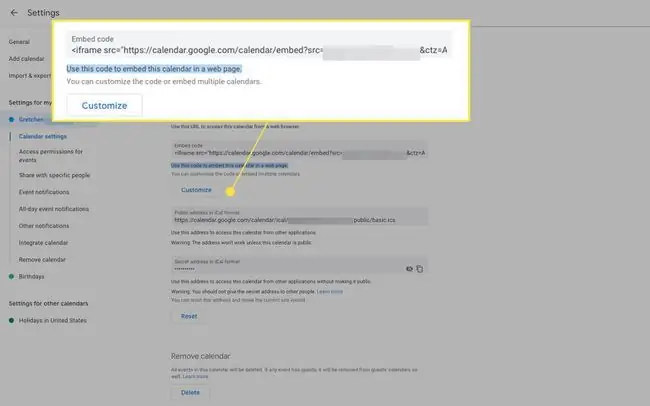
Mag-scroll pababa sa seksyong Isama ang Kalendaryo. Sa ilalim ng Gamitin ang code na ito para i-embed ang kalendaryong ito sa isang web page, kopyahin ang embed code. Ang default na laki ay isang 800 by 600 pixel na kalendaryo na may default na color scheme ng Google.
Piliin ang Customize para baguhin ang mga setting.
Pag-customize ng Hitsura

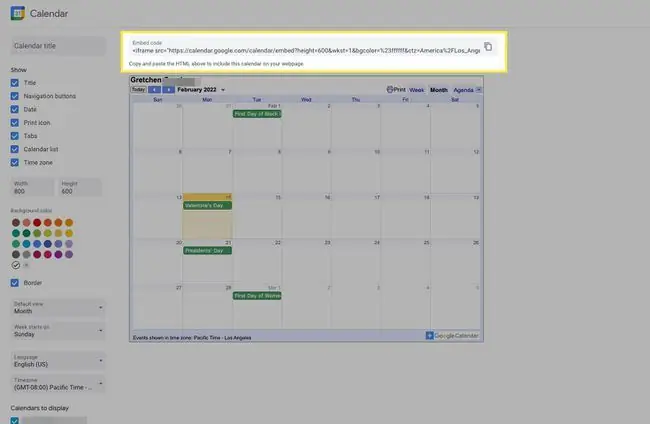
Pagkatapos piliin ang Customize, tukuyin ang default na kulay ng background upang tumugma sa iyong website, time zone, wika, at unang araw ng linggo. Itakda ang default na kalendaryo sa Linggo, Buwan, o Agenda view.
Agenda view ay kapaki-pakinabang para sa isang bagay tulad ng cafeteria menu o iskedyul ng proyekto ng team.
Maaari mo ring tukuyin kung aling mga elemento ang lalabas sa iyong kalendaryo-tulad ng pamagat, icon ng pag-print, o mga navigation button.
Ang default na laki ay 800 by 600 pixels. Ang laki na iyon ay mainam para sa isang buong laki ng web page na walang iba dito; gayunpaman, kung idinaragdag mo ang iyong kalendaryo sa isang blog o web page kasama ng iba pang mga item, kakailanganin mong ayusin ang laki.
Sa tuwing gagawa ka ng pagbabago, nagpapakita ang site ng live na preview. Ang HTML sa itaas ng iyong kalendaryo ay nagbabago rin.
Kapag nasiyahan ka na sa iyong mga pagbabago, pumunta sa itaas ng screen, at sa ilalim ng I-embed ang code, kopya (Ctrl+Co Command+C) ang HTML.
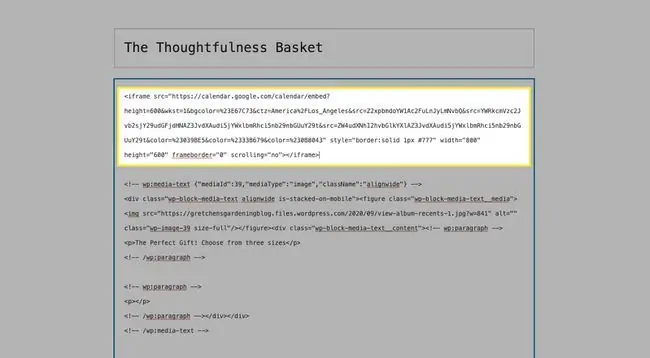
I-paste ang Iyong HTML

I-paste (Ctrl+V o Command+V)ang code sa nauugnay na seksyon ng HTML para sa iyong webpage.
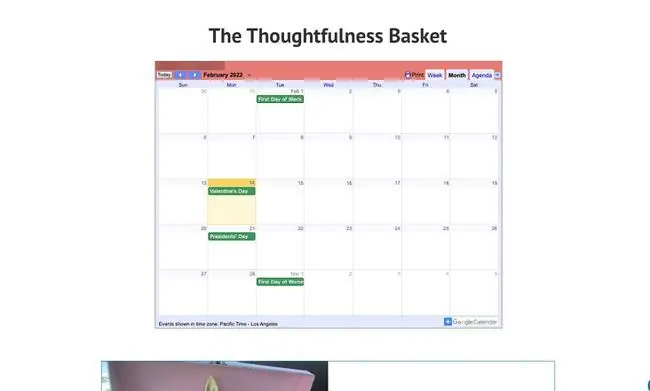
Ang Kalendaryo ay Naka-embed

Tingnan ang iyong huling pahina upang ipakita ang live na kalendaryo. Anumang mga pagbabagong gagawin mo sa mga kaganapan sa iyong kalendaryo ay awtomatikong nag-a-update.
Kung hindi ito gaanong sukat o kulay na nasa isip mo, bumalik sa Google Calendar at isaayos ang mga setting, ngunit kakailanganin mong kopyahin at i-paste muli ang HTML code. Sa kasong ito, binabago mo ang paraan ng paglitaw ng kalendaryo sa iyong page, hindi ang mga kaganapan.






