- May -akda Abigail Brown [email protected].
- Public 2024-01-31 08:42.
- Huling binago 2025-01-24 12:27.
Ano ang Dapat Malaman
- Gumawa ng isang paglalarawan at i-duplicate ito. Gumawa ng mga pagbabago sa isa, i-convert ang pareho sa mga simbolo, lumikha ng pangalawang estado. Silipin ang animation.
- Baguhin ang tagal ng oras ng parehong estado, i-save ang file bilang isang animated na GIF, at tingnan ito sa isang web browser.
Sa tutorial na ito, matututunan mong gamitin ang Fireworks CS6 para gumawa ng animated na-g.webp
Paano Gumawa ng Turkey Animated-g.webp" />
Mahalagang tandaan na hindi na nag-aalok ang Adobe ng Fireworks CC bilang bahagi ng Creative Cloud. Kung naghahanap ka ng Fireworks ay makikita ito sa seksyong Maghanap ng Mga Karagdagang Apps ng Creative Cloud. Kapag inanunsyo ng Adobe na hindi na nito susuportahan o i-update ang mga application, maaari mong ipagpalagay na ilang oras na lang bago mawala ang application.
Gumawa ng Bagong Dokumento
Una, gagawa ka ng bagong dokumento sa pamamagitan ng pagpili sa File > Bago. Gawing 400 x 400 pixels ang lapad at taas, at ang resolution na 72 pixels bawat pulgada. Pumili ng puti para sa kulay ng canvas, at i-click ang OK.
Susunod, piliin ang File > Save, pangalanan ang file turkey na may-p.webp" />click ang Save.

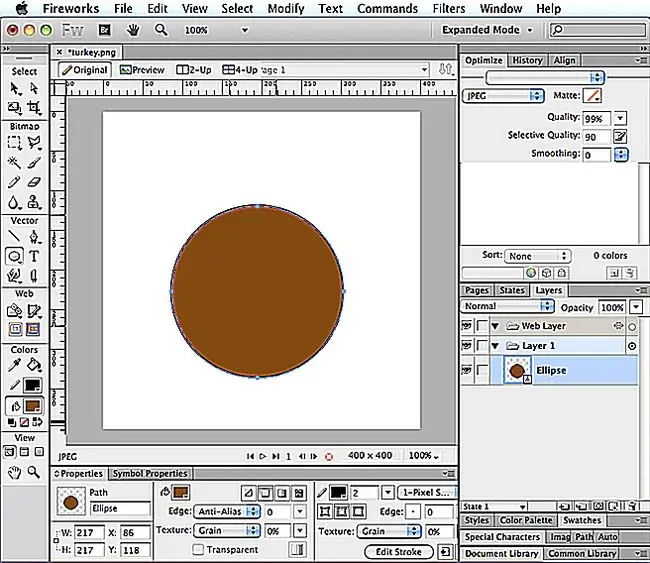
Gumuhit ng Circle
Sa panel ng Tools i-click ang Stroke color box at piliin ang itim, pagkatapos ay sa Fill color box at pumili ng brown swatch o i-type ang Hex number value na field, 8C4600.
Sa panel ng Properties, gawing 2 pixel ang lapad ng stroke. Pagkatapos ay piliin ang Ellipse tool sa panel ng Tools, na makikita sa pamamagitan ng pag-click sa maliit na arrow sa tabi ng Rectangle tool o iba pang nakikitang tool sa hugis. Habang pinipindot ang shift key, i-click at i-drag para gumawa ng malaking bilog. (Ang paggamit ng shift ay tumitiyak na ang bilog ay magiging ganap na bilog.)

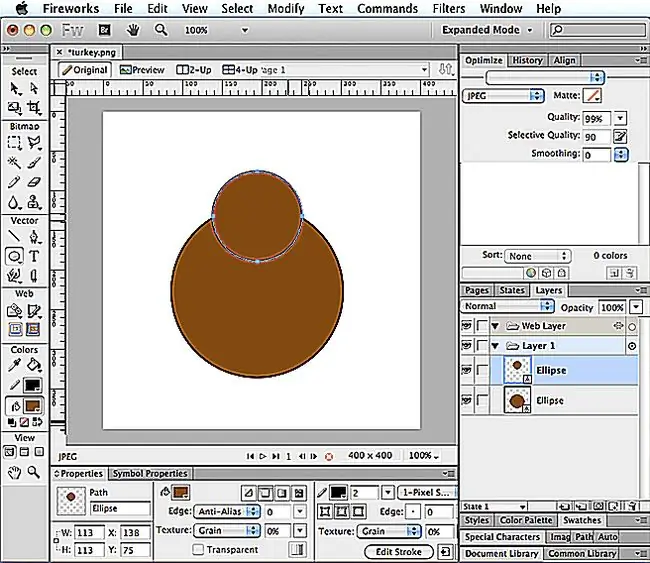
Gumuhit ng Isa pang Lupon
Muli, pindutin nang matagal ang shift key habang gumuhit ka ng isa pang bilog, na may layuning mas maliit ang bilog na ito kaysa sa huli.
Gamit ang Pointer tool, i-click at i-drag ang maliit na bilog sa lugar. Gusto mo itong mag-overlap sa tuktok ng malaking bilog, tulad ng ipinapakita.

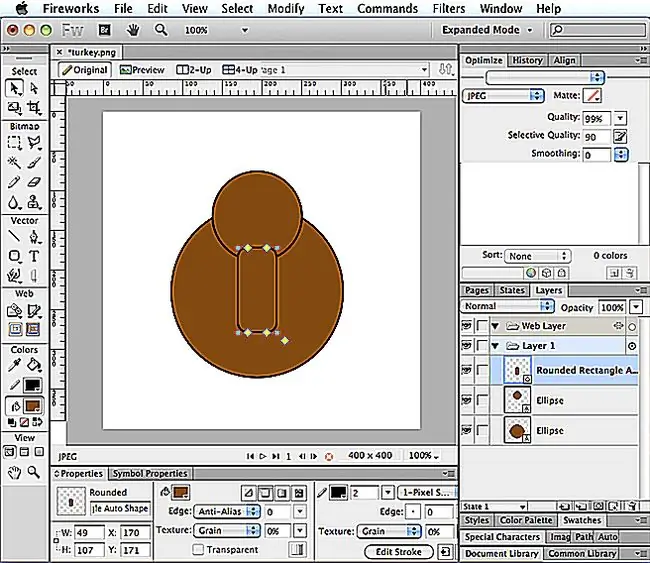
Gumuhit ng Rounded Rectangle
Gamit ang Rounded Rectangle tool, gumuhit ng rectangle. Gamit ang tool na Pointer, ilipat ito sa lugar. Gusto mo itong nakagitna at bahagyang magkapatong sa ibaba ng maliit na bilog.

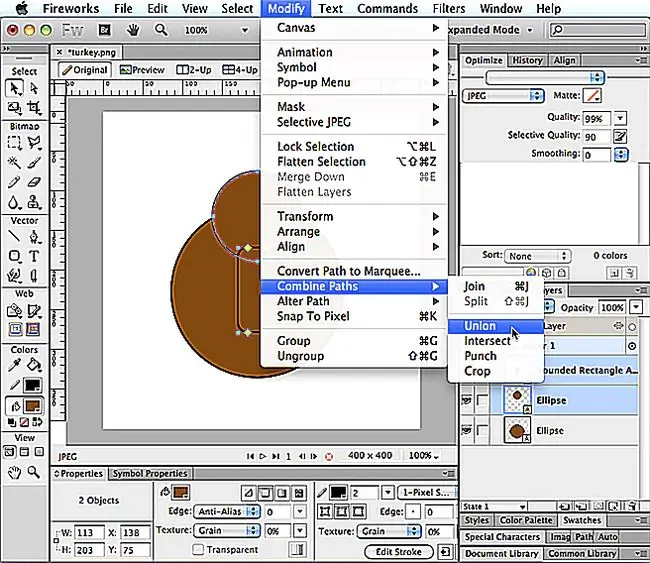
Combine Paths
I-hold down ang shift key habang nag-click ka sa maliit na bilog pagkatapos ay ang bilugan na parihaba. Pipiliin nito ang parehong mga hugis. Pagkatapos ay piliin ang Modify, Combine Paths > Union.

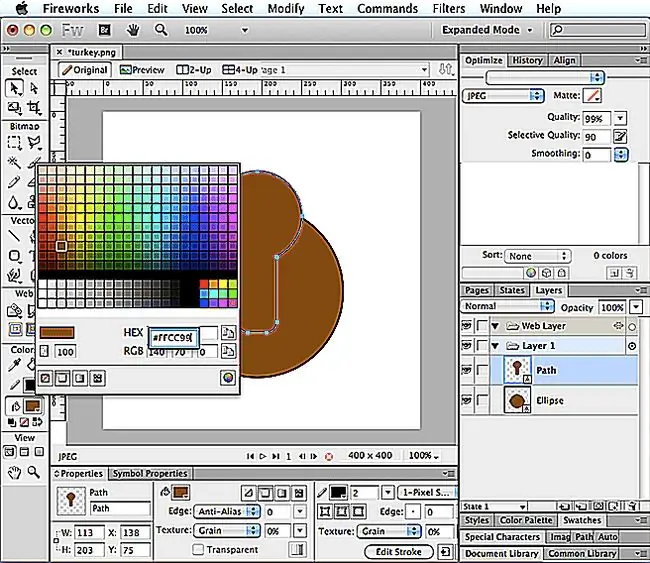
Palitan ang Kulay
Sa panel ng Tools, i-click ang Fill box at pumili ng cream swatch, o i-type ang FFCC99 sa Hex value na field, pagkatapos ay pindutin ang return.

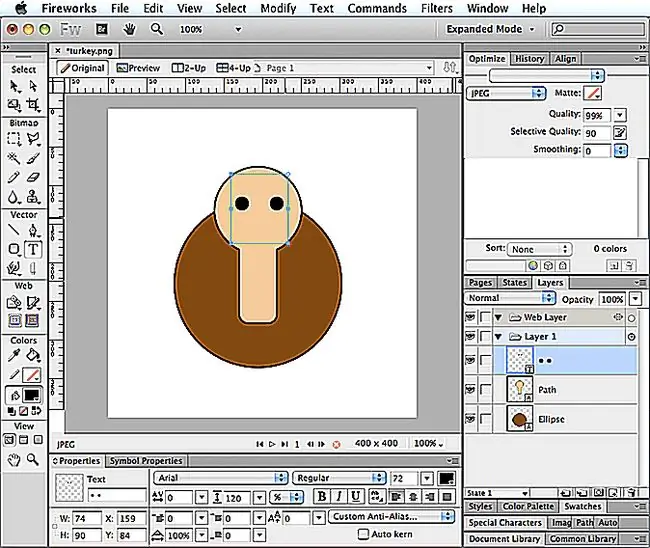
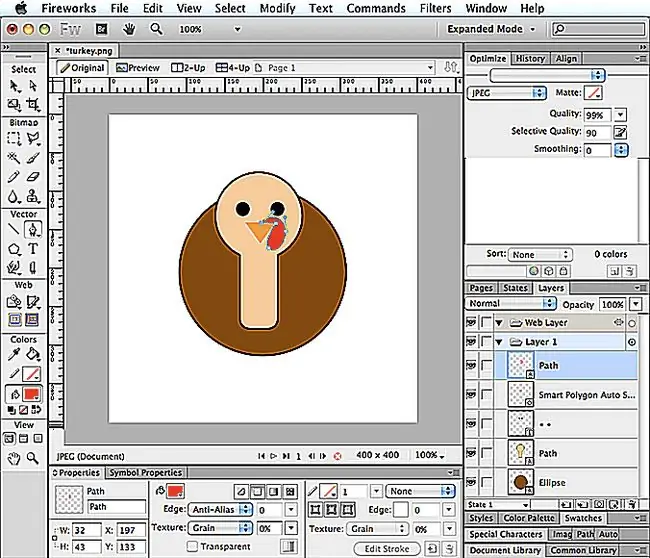
Make the Eyes
Maaari kang gumuhit ng dalawang maliliit na bilog upang gawin ang mga mata, ngunit sa halip, gamitin ang tool na Uri para dito. Mag-click sa tool na Uri sa panel ng Mga Tool, pagkatapos ay sa canvas. Sa Property inspector, piliin ang Arial Regular para sa font, gawin ang laki na 72, at baguhin ang kulay sa itim. Pindutin nang matagal ang "Larawan" o Options key habang pinindot mo ang key na may hawak na numero 8, na gagawa ng bala. Pagkatapos, pindutin ang space bar bago gumawa ng isa pang bala. alt="

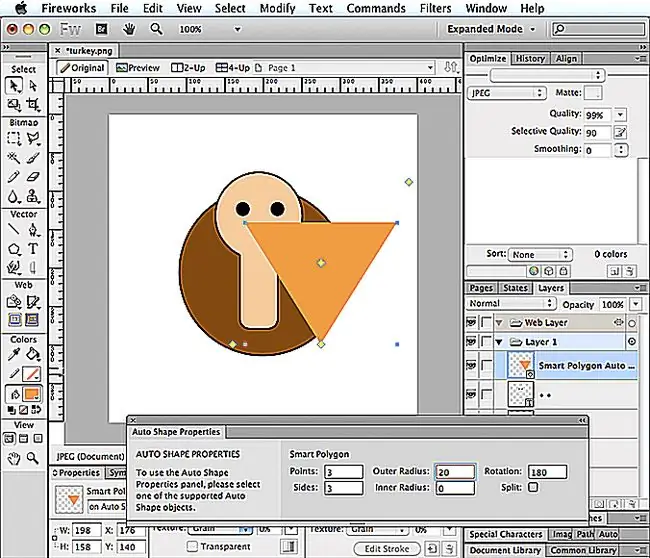
Gawin ang Tuka
Sa panel ng Mga Tool, mag-click sa tool na hugis Polygon. Sa panel ng Properties, pumili ng orange swatch para sa fill o i-type ang FF9933 sa field ng Hex value. Gayundin sa panel ng Properties, gawing itim ang stroke na may lapad na 1.
Susunod, piliin ang Window > Auto Shape Properties Mag-click sa hugis ng polygon at ipahiwatig na gusto mong pareho ang mga punto at gilid. 3 at ang radius ay 180 degrees. Upang gawing mas maliit ang tatsulok, i-type ang 20 sa Outer Radius value na field. Ang numero para dito ay depende sa kung gaano kalaki ang tatsulok, sa simula. Pagkatapos ay pindutin ang return.
Gamit ang Pointer tool, mag-click sa tatsulok at i-drag ito sa kung saan sa tingin mo ay dapat itong umupo sa tuka.

Gawin ang Snood
Ang pulang bagay na nakasabit sa tuka ng pabo ay tinatawag na Snood. Para gumawa nito, gagamitin mo ang Pen tool.
Pagkatapos piliin ang Pen tool sa panel ng Tools, i-click ang Fill box at pumili ng pulang swatch, o i-type ang FF0000 sa Hex value na field, pagkatapos ay pindutin ang return.
Gamit ang Pen tool, mag-click upang lumikha ng mga punto na bumubuo ng isang landas, at kung minsan ay i-click at i-drag upang lumikha ng isang bilugan na landas. Kapag nag-uugnay ang huling punto sa una, magkakaroon ka ng hugis na parang snood ng pabo.

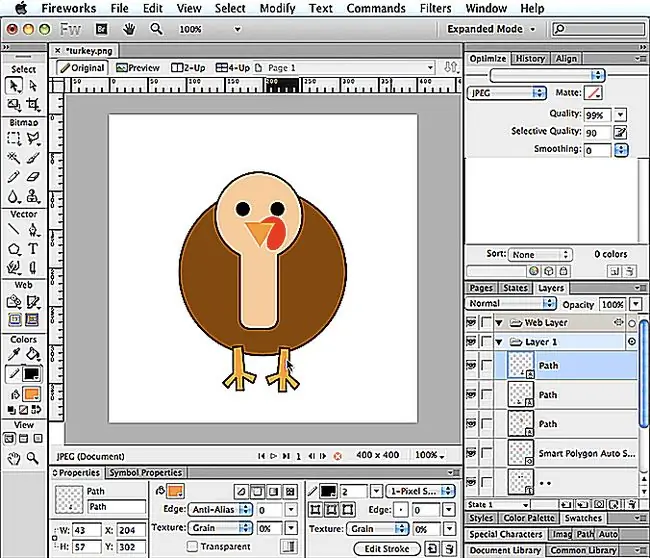
Gawin ang mga binti
Maaari mong itakda ang kulay ng Fill sa parehong Orange gaya ng tuka sa pamamagitan ng pag-click sa Fill box pagkatapos ay sa beak. Kapag napili ang Pen tool, gawing itim ang kulay ng stroke at itakda ang lapad ng stroke sa 2 sa panel ng Properties.
Susunod, gamitin ang Pen tool upang lumikha ng mga punto na bumubuo ng hugis na kahawig ng binti ng pabo. Kapag napili ang hugis, piliin ang Edit > Duplicate Pagkatapos ay piliin ang Modify > Transform > Flip Horizontal Gamit ang Pointer tool, iposisyon ang mga binti kung saan ito pinakamahusay na hitsura.

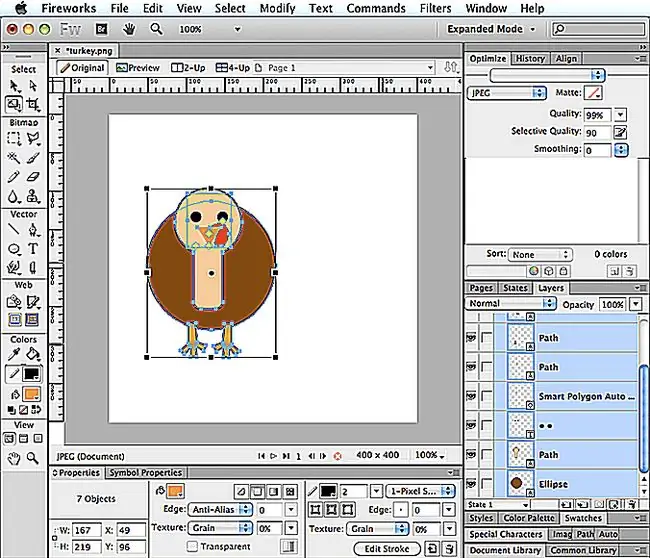
Bawasan ang Sukat
Pumili Piliin > Piliin Lahat. Pagkatapos ay mag-click sa tool na Scale sa panel ng Mga Tool. Lalabas ang isang bounding box na may mga handle na maaaring ilipat sa loob o palabas. Mag-click sa isang sulok na hawakan at ilipat ito papasok, na gawing mas maliit ang kabuuan, pagkatapos ay pindutin ang return.
Sa lahat ng iyong mga hugis ay pinili pa rin, gamitin ang Pointer tool upang ilipat ang pabo sa lugar. Gusto mong nakasentro ito nang mababa sa canvas.

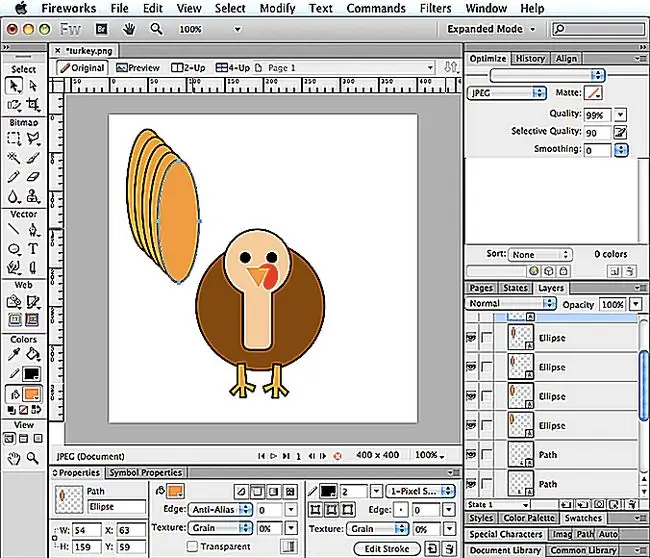
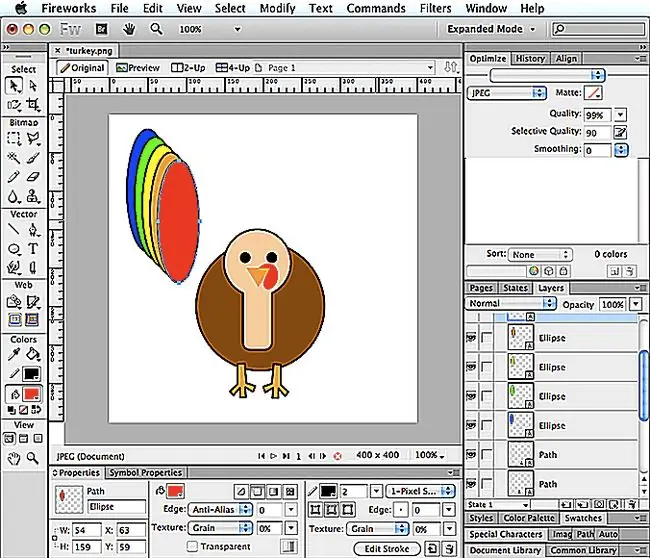
Gawin ang Balahibo ng Buntot
Gamit ang Ellipse tool, i-click at i-drag upang bumuo ng mahabang oval. Pagkatapos ay piliin ang Edit > Duplicate. Ido-duplicate mo ang oval nang paulit-ulit hanggang sa magkaroon ka ng kabuuang limang oval.

Palitan ang Kulay
Sa isa sa mga oval na napili, mag-click sa Fill box at pumili ng ibang kulay. Gawin ito gamit ang tatlo pang oval, pumili ng ibang kulay para sa bawat isa.

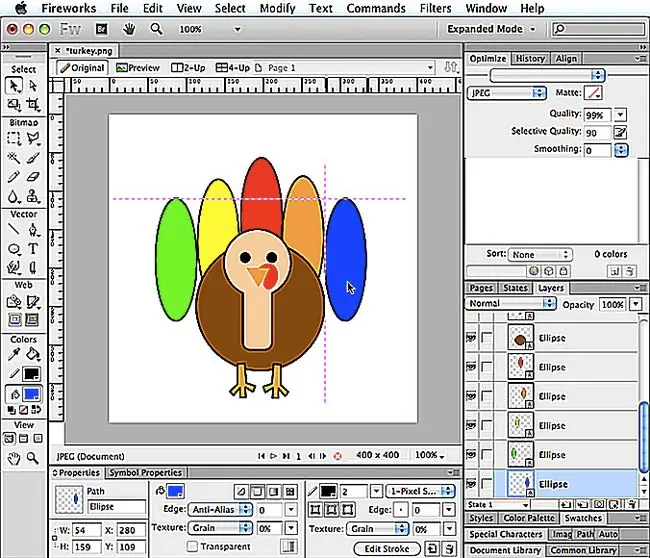
Move Ovals
Gamit ang Pointer tool, i-click at i-drag ang limang oval upang piliin silang lahat. Pagkatapos ay piliin ang Modify > Ayusin ang > Send to Back. Ito ay magiging sanhi ng pagkahulog ng mga balahibo ng buntot sa likod ng pabo kapag inilipat mo ang mga ito sa lugar.
Mag-click palayo sa mga oval upang alisin sa pagkakapili ang mga ito, pagkatapos ay mag-click sa isang oval nang paisa-isa at i-drag ang mga ito nang hiwalay sa kung saan sila uupo sa tabi ng isa't isa at bahagyang nasa likod ng pabo.
Ang paggamit ng Mga Smart Guide ay makakatulong upang pantay na iposisyon ang mga oval na magkatapat. Kung hindi mo nakikita ang mga matalinong gabay sa trabaho, piliin ang View > Smart Guides > Show Smart Guides.

Rotate Ovals
Gusto mong paikutin ang mga oval at muling iposisyon ang mga ito. Upang gawin ito, pumili ng isa at piliin ang Modify > Transform > Free Transform Pagkatapos ay i-click at i-drag ang iyong cursor sa labas lamang ng bounding box upang bahagyang paikutin ang oval. Gamit ang Pointer tool, iposisyon ang hugis-itlog sa kung saan sa tingin mo ito ay pinakamahusay na hitsura.
I-rotate ang natitirang mga oval sa parehong paraan, at iposisyon ang mga ito sa lugar; pamamahagi ng mga ito nang pantay-pantay.

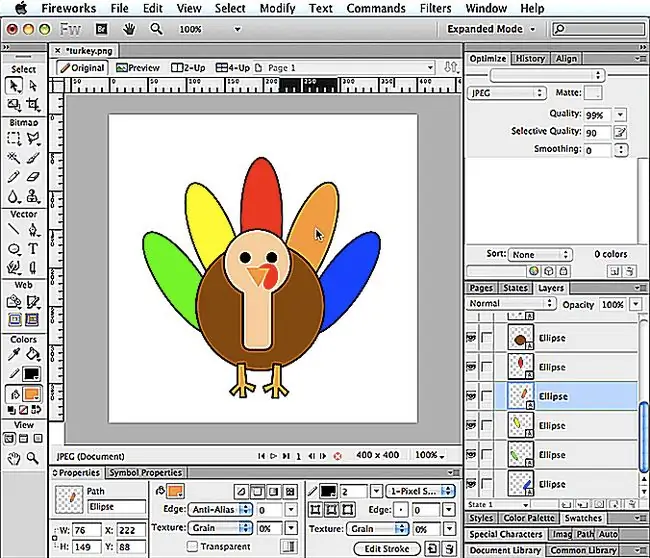
I-save at I-save Bilang
Pagtingin sa iyong larawan, makikita mo na ang pabo ay masyadong mababa sa canvas, kaya piliin ang Piliin ang > Piliin Lahat, pagkatapos ay gamitin ang Pointer tool upang ilagay ang pabo sa gitna ng canvas. Kapag masaya ka sa hitsura nito, piliin ang File > Save.
Susunod, mag-click sa isang balahibo ng buntot upang piliin ito, pagkatapos ay sa Fill box at pumili ng ibang kulay. Gawin ito para sa bawat balahibo ng buntot, pagkatapos ay piliin ang File > Save As. Palitan ang pangalan ng file, turkey2 na may-p.webp" />.

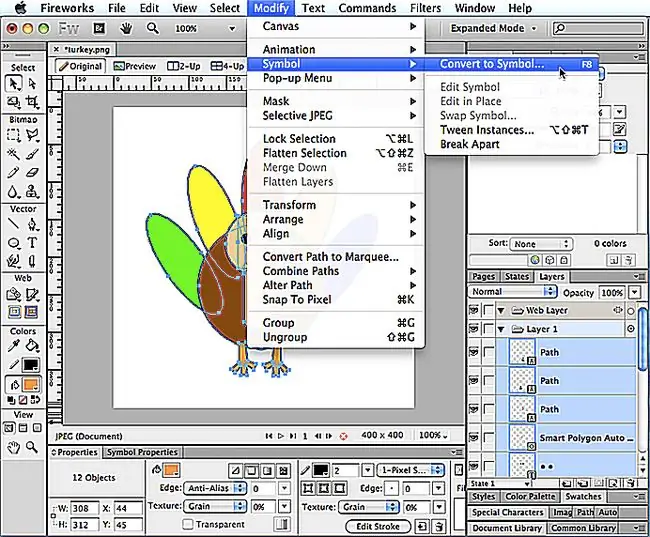
I-convert sa Simbolo
Choose File > Buksan, mag-navigate sa iyong turkey-p.webp" />Piliin ang > Piliin Lahat Pagkatapos ay pipiliin mo ang Modify > I-convert ang > I-convert sa Simbolo Pangalanan itong simbolo 1, piliin ang Graphic para sa Uri, pagkatapos ay i-click ang OK.
Mag-click sa tab na turkey2-p.webp

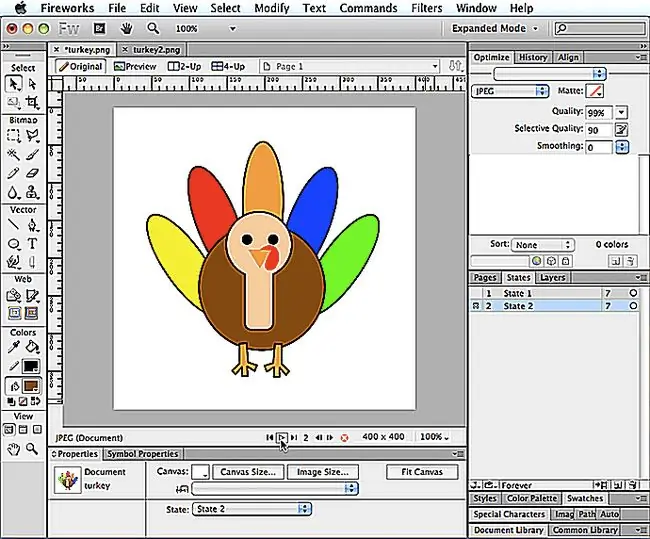
Gumawa ng Bagong Estado
Mag-click muli sa tab na turkey.png. Kung hindi nakikita ang iyong States panel, maaari mong piliin ang Window > States. Sa ibaba ng panel ng States, mag-click sa button na Bagong Duplicate States.
Kapag nag-click ka sa unang estado para piliin ito, makikita mong may hawak itong simbolo. Kapag nag-click ka sa pangalawang estado, makikita mong walang laman ito. Upang magdagdag ng simbolo sa walang laman na estadong ito, Piliin ang File > Import > navigate sa iyong turkey2-p.webp" />.
Kung hindi mo gusto ang bilis ng animation, maaari mong i-double click ang mga numero sa kanan ng bawat estado upang gumawa ng mga pagsasaayos. Kung mas mataas ang numero, mas mahaba ang tagal ng oras.

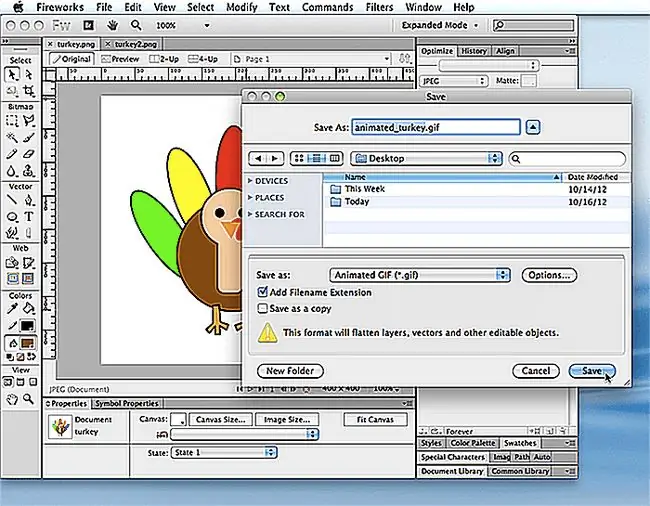
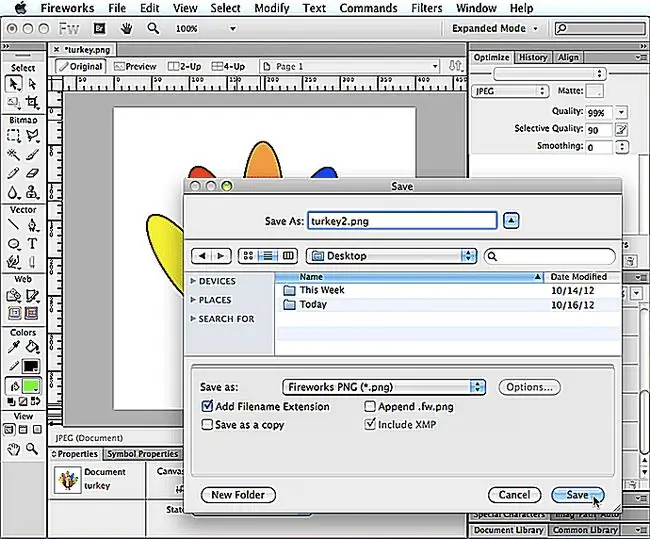
I-save ang Animated GIF
Sa wakas, piliin ang File > Save As, palitan ang pangalan ng file, piliin ang Animated-g.webp" />.
Para buksan at i-play ang Animation-g.webp
File > Open or Open File. Mag-navigate sa iyong naka-save na Animated-g.webp" />