- May -akda Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- Huling binago 2025-01-24 12:27.
Ano ang Dapat Malaman
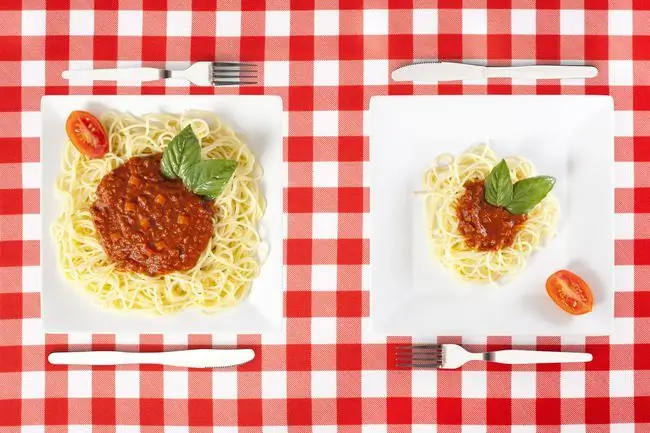
- Size: Maglagay ng dalawang magkatulad na elemento sa tabi ng isa't isa, ngunit gawing mas malaki ang isa kaysa sa isa. Ang mas malaki ay nakakakuha ng pansin.
- Value: Gumamit ng magaan at madilim na mga halaga ng parehong kulay. Kung magkalayo ang mga value, mas malaki ang contrast.
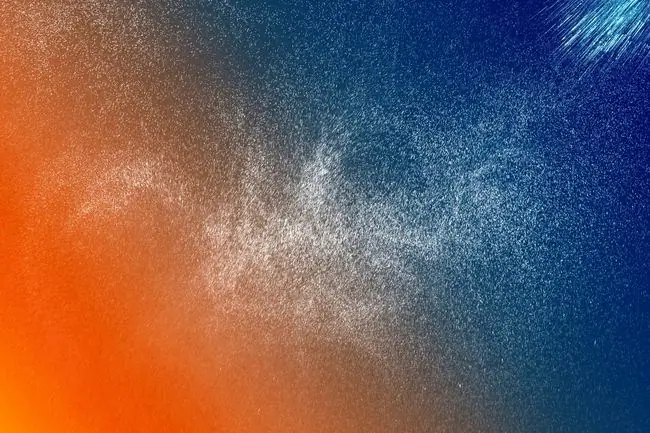
- Kulay: Ang magkasalungat na dalawang kulay ay nakakakuha ng pansin sa elementong namumukod-tangi.
Ipinapaliwanag ng artikulong ito ang ilang paraan ng paggamit ng contrast para mapahusay ang mga graphic na disenyo.
Bottom Line
Ang Contrast ay isang prinsipyo ng disenyo na nangyayari kapag ang dalawang visual na elemento ay kapansin-pansing magkaiba. Kung mas malaki ang pagkakaiba, mas malaki ang kaibahan. Naiparating ng Contrast ang iyong mensahe sa pamamagitan ng pagbibigay-diin sa kung ano ang mahalaga at pagdidirekta sa mata ng mambabasa, tumutulong sa pagiging madaling mabasa sa pamamagitan ng pagpapatingkad sa mga header ng seksyon, at pagkuha ng atensyon ng mambabasa sa pamamagitan ng pagdaragdag ng interes sa pahina. Maaari kang lumikha ng contrast sa laki, halaga, kulay, uri, at iba pang elemento.
Laki
Ang paglalagay ng dalawang elemento sa tabi ng isa't isa na magkatulad sa lahat ng aspeto maliban sa laki ay isang paraan upang magkaroon ng kaibahan ng laki. Maaari itong maging malaki at maliit na mga imahe o malaki at maliit na mga typeface, halimbawa. Ang pag-iiwan ng maraming puting espasyo sa paligid ng isang maliit na bagay ay isa pang paraan upang ihambing ang laki.

Maaakit muna ang paningin ng mga mambabasa sa malalaking item, kaya palakihin ang mga bagay na gusto mong bigyang-diin.
Halaga
Ang relatibong liwanag o dilim ng dalawang elemento ay maaaring lumikha ng kaibahan sa halaga. May mga shade man na gray o tints at shades ng iisang kulay, mas malayo ang pagitan ng mga value, mas malaki ang contrast.

Maaari kang gumamit ng higit sa isang magkakaibang elemento nang magkasama. Halimbawa, ang malaki at puting text sa isang itim na background, na sinusundan ng gray na text sa parehong background ay pinagsasama ang halaga at laki.
Kulay
Gumamit ng pagkakatugma, komplementaryo, at magkasalungat na mga kulay upang lumikha ng contrast. Kapag inihambing mo ang mga kulay, mag-ingat sa halaga. Ang pagsasama-sama ng mga kulay (mga kulay na magkatabi sa color wheel) ay maaaring lumabas kung walang sapat na pagkakaiba sa halaga sa pagitan ng mga ito.

Isaalang-alang ang epekto sa mga manonood kapag tinutukoy ang magkakaibang mga pares ng kulay. Halimbawa, maliwanag na pula at maliwanag na asul na contrast ngunit maaaring magdulot ng pagkirot ng mata kapag tiningnan nang magkasama.
Uri
Gamitin ang laki, halaga, at kulay para gumawa ng magkakaibang mga typographic na paggamot. Gawing mas kakaiba ang ilang salita sa pamamagitan ng paggamit ng isa sa mga sumusunod na pagkilos:
- Magdagdag ng bold o italics.
- Paghaluin ang malaking uri sa maliit na uri.
- Pagsamahin ang serif sa sans serif (non-serif) type.
- Itakda ang mga bahagi ng text sa magkakaibang mga kulay o iba't ibang halaga.
- Baguhin ang pagkakahanay o spacing ng uri.
- Gumamit ng komplementaryo, ngunit magkaibang mga istilo ng uri.

Ang paggamit ng typography nang madiskarteng sa iyong disenyo ay isang sining mismo. Matutunan ang mga prinsipyo ng pagsasama-sama ng mga typeface, tulad ng paglilimita sa bilang ng mga uri sa dalawa o tatlo.
Iba Pang Contrasting Element
Ang iba pang mga elemento na lumilikha ng contrast ay kinabibilangan ng texture, hugis, pagkakahanay, direksyon, at paggalaw. Ang susi ay gumamit ng malaking pagkakaiba. Ang isang pagbabago sa laki ng font na halos hindi kapansin-pansin o mga kulay na masyadong malapit sa halaga ay maaaring makita bilang isang pagkakamali sa halip na isang pagtatangka na magbigay ng diin o interes.

Gamitin ang iyong imahinasyon upang makabuo ng mga karagdagang paraan sa paggamit ng contrast. Halimbawa:
- Para i-offset ang matataas at makitid na column ng text, magsama ng malalapad o hindi regular na hugis ng mga larawan.
- Sa isang serye ng mga static na larawan, magdagdag ng isa na nagpapakita ng paggalaw.
- Gumawa ng isang elemento ng black-and-white photo pop sa pamamagitan ng pagdaragdag ng kulay dito.
Maaaring sumobra ang contrast. Kung ang lahat ay lubos na kaibahan sa lahat ng iba pa, napupunta ka sa mga nakikipagkumpitensyang elemento, na nakakalito, sa halip na tumulong, sa mambabasa. Kaya, mag-ingat sa kung paano mo gagamitin ang contrast.






